Aqqle/WEB
[Apple] Admin > keyword 관리
father6019
2024. 1. 28. 13:36
728x90
반응형
키워드 관리
크롤링에서 사용할 키워드들을 관리하는 메뉴
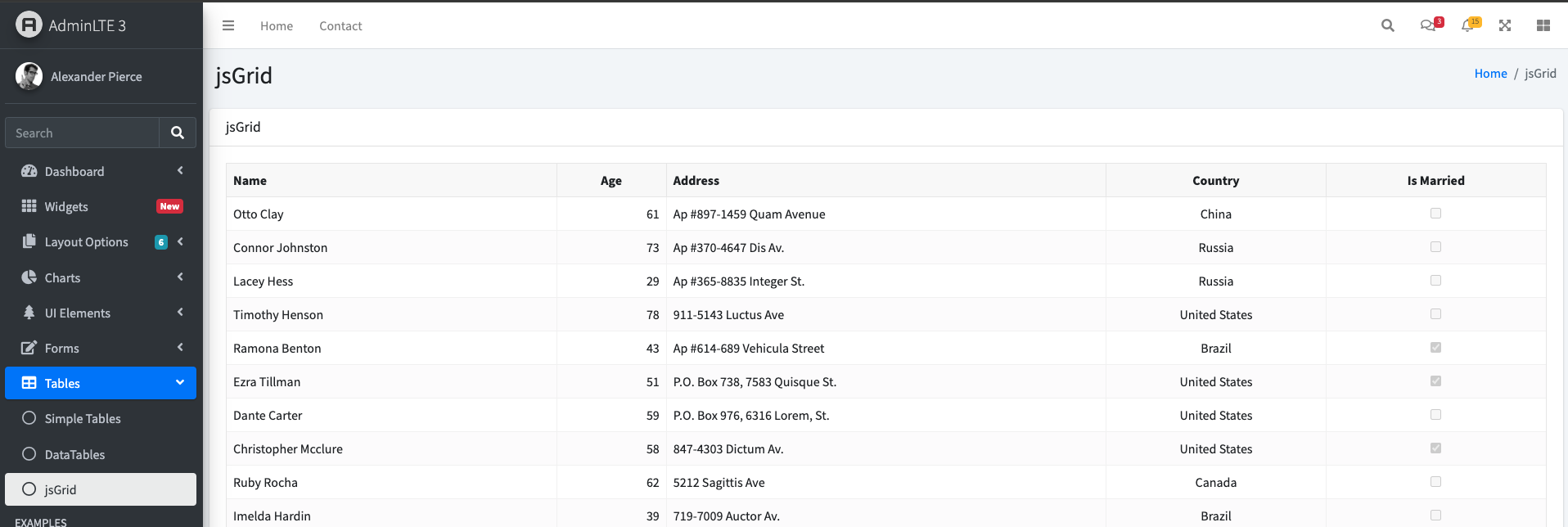
AdminLTE 의 jsGrid 테이블 셈플을 사용해서 만들예정

일단 리스트 불러오기
예전에 만들어 놓았던 aqqle manage api 의 키워드 관리를 활용할 예정

일단 axios get 사용해서 /manage/keywords API를 호출
var keyword = {
init: function () {
var _this = this;
}, // init end
list: {
search: function () {
var data = {};
const config = {
headers: {'content-type': 'application/json'}
}
return axios.get($("#api").val() + '/manage/keywords', {params: data}, config).then(function (response) {
return response.data;
});
},
delete: function (id) {
var data = {indexKey: "opencv", documentId: id}
const config = {
headers: {'content-type': 'application/json'}
}
return axios.delete($("#host").val() + '/indexer/data', {params: data}, config)
.then(function (response) {
alert(response.data.msg);
console.log('response', response.data.list);
});
}
}
};
list.html 에서 사용하려고 했는데 문제가 발견..
<script>
$(async function () {
const promise = await keyword.list.search();
$("#jsGrid1").jsGrid({
height: "100%",
width: "100%",
sorting: true,
paging: true,
data: promise.data,
fields: [
{name: "id", type: "text", width: 150},
{name: "keyword", type: "text", width: 50},
{name: "useYn", type: "checkbox", title: "useYn", width: 200}
]
});
});
</script>
keyword.list.search() 의 결과값이 Promise object 로 받아져서 쓰지를 못하고 있었는데
나의 염전노예가 해결해줌
function 앞에 async, promise 앞에 await 를 분여주면 된다고 해서 붙였더니니
진짜됨

뭔가 허전해졌다 나머지 부분을 추가
url 로 접속시 아래와 같은 Whitelabel Error Page 가 뜬다면

해당경로에 html 파일이 없다는 것..
728x90
반응형